こんにちは!田舎でWebデザイナーをしてるHARUNAです!
在宅でデザインのお仕事日々頑張ってます!
お仕事の営業ツールにとポートフォリオサイトを制作しています。
ポートフォリオサイトのメニューに「お問い合わせ」ボタンを設置する予定です。
お問合せフォームはWordPressで簡単に作ることが出来ると知ったので、WordPressでお問合せフォームを作っていこうと思います!
調べると沢山の設定方法の情報が掲載されていたので、そちらの情報を元に設定していきたいと思います。
簡単にお問合せフォームが制作出来るのはありがたいですよね!
実際に設定してみたいと思います!
ちなみに私は有料テーマ「JIN」を使用しています。
項目の表示が違う場合はインストールしているテーマによってだと思います。
「Contact Form 7」のプラグインを使用する

WordPressでお問い合わせフォームを作るために「Contact Form 7」というプラグインを使用して設定していきたいと思います!
「Contact Form 7」のプラグインを探しに行こう!

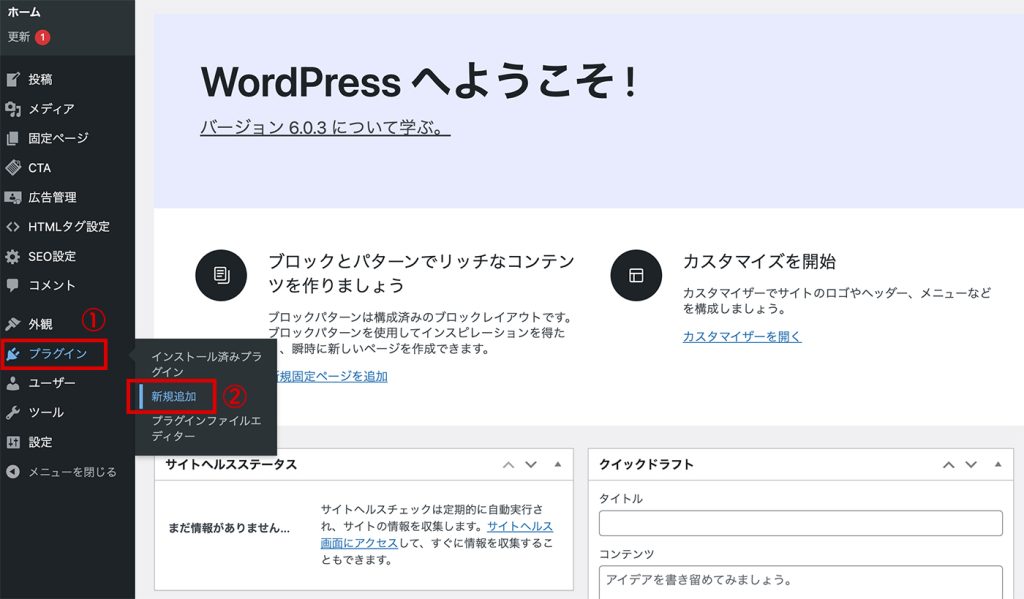
①WordPressの管理画面から「プラグイン」にカーソルを合わせます。
②「プラグイン」内の「新規追加」を選択します。
「Contact Form 7」をインストールしたいと思います!

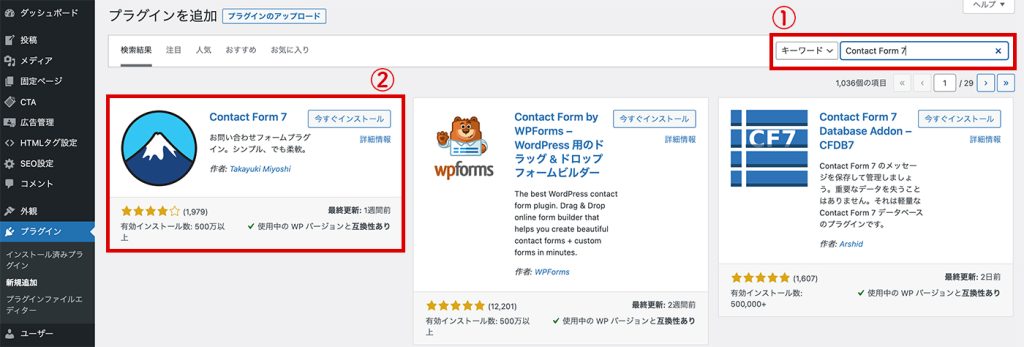
①「Contact Form 7」を検索窓に入力して検索します。
②「Contact Form 7」が表示されたらインストールボタンをクリック。

③インストール後、有効化ボタンが表示されたら有効化ボタンを押します。
コンタクトフォームが作られました!

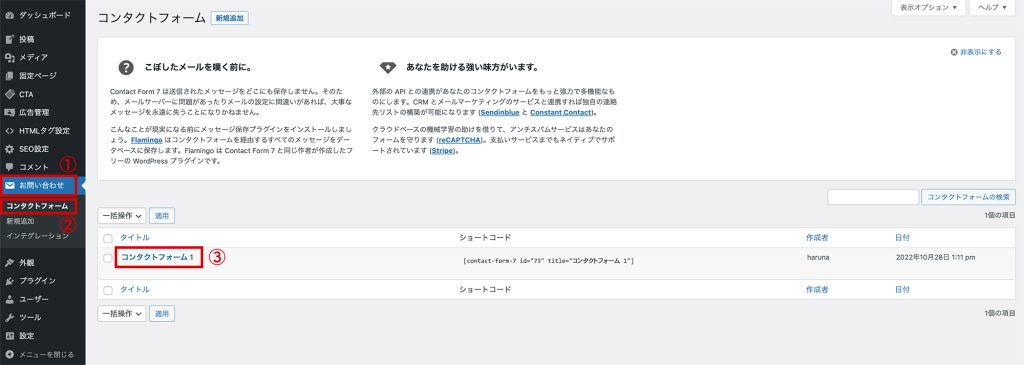
①「Contact Form 7」をインストールして有効化後、「お問い合わせ」にカーソルを合わせます。
②「お問い合わせ」内の「コンタクトフォーム」を選択します。
③コンタクトフォームが1件作られていました!

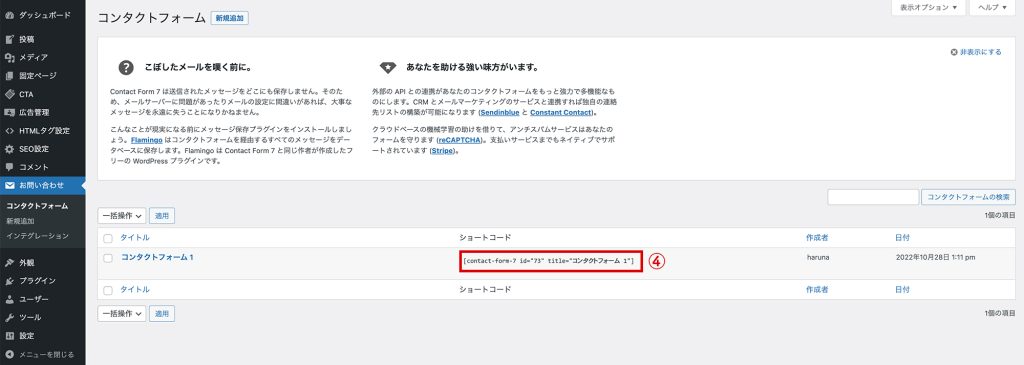
④ショートコードをコピーしてお問い合わせページを作りたい場所に貼り付けるとお問合せフォームが出来上がるみたいです!
ショートコードを使ってお問い合わせページを作ってみたいと思います!

固定ページでお問い合わせページを作ってみたいと思います!
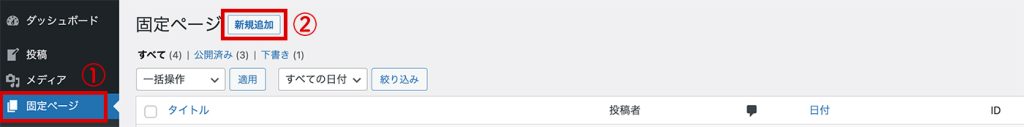
①「固定ページ」を選択します。
②「新規追加」を押して作成してみたいと思います。

ショートコードを投稿画面にただ貼り付ければいいのかと思っていたのですが少し設定が違っていました。
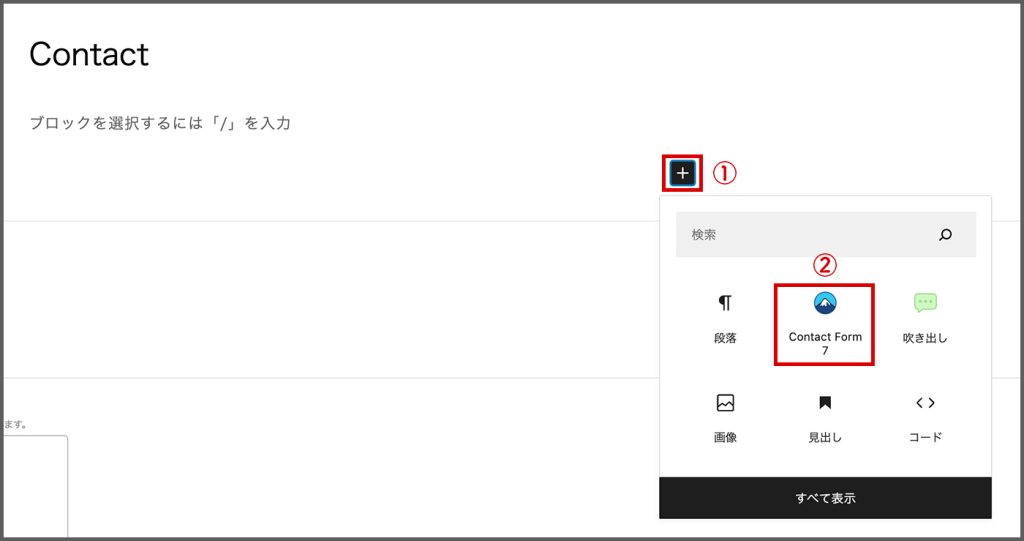
①「+」ボタンをクリック
②「「Contact Form 7」が表示されるので選択します。

コンタクトフォーム選択タブが表示されます。
「Contact Form 7」をインストール後、自動生成されたコンタクトフォームが選択肢内に表示されたので選んでみたいと思います。
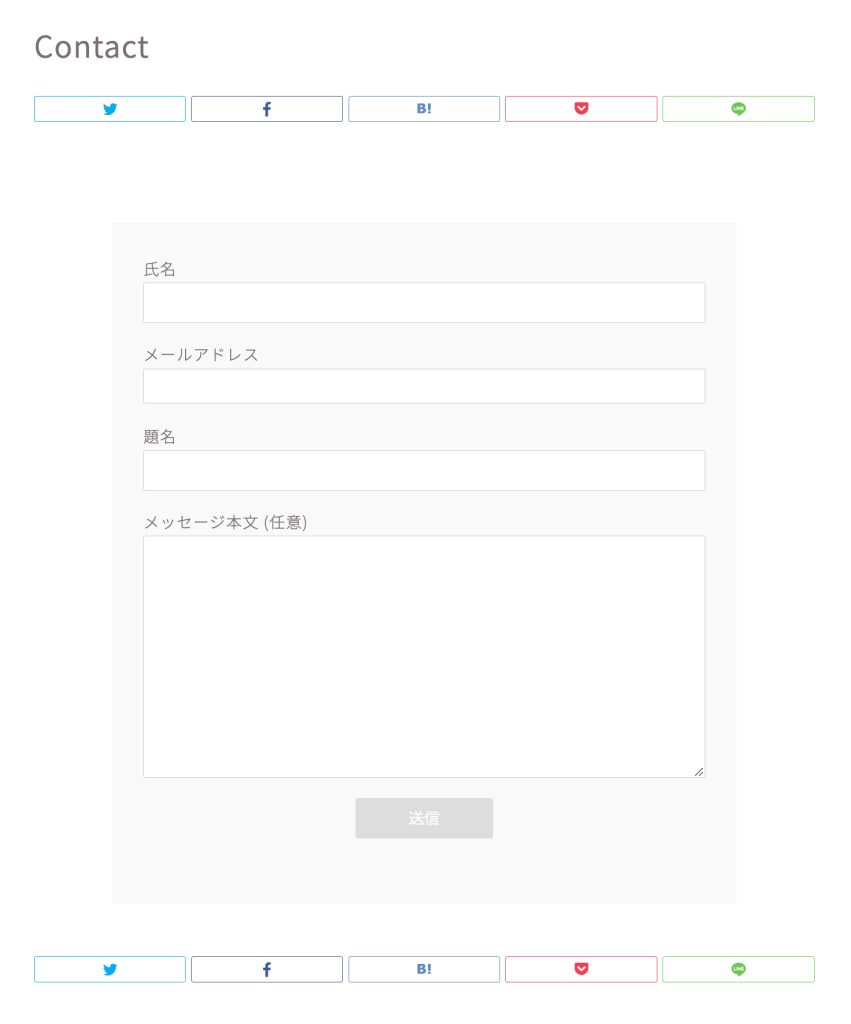
一度、下書き保存をしてプレビュー表示で見てみます!

凄い!お問合せフォームが出来てる!
こちらを元に画像やテキストを追加して整えていきたいと思います。
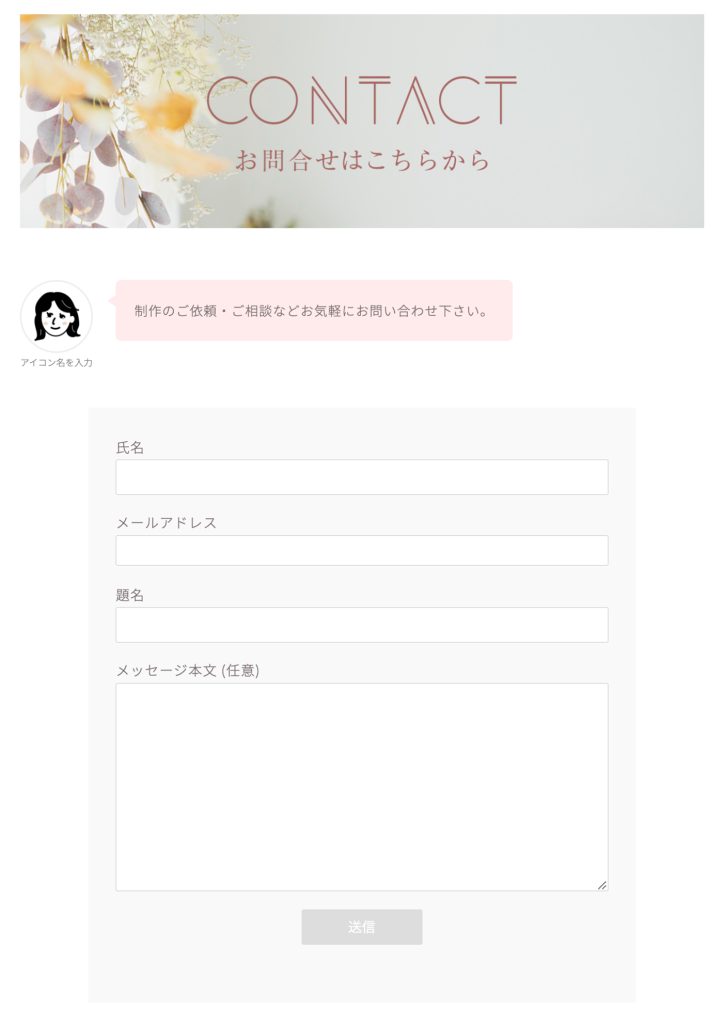
完成

アイキャッチ画像など設定してこんな感じに仕上げました!
お問い合わせフォームが簡単に設定出来ました!




